Buy me a ☕ Button (made with ❤️)
A trend thats popping up on websites these days is the “Buy me a Coffee ☕” in the footer of websites. It’s basically the Web-hipster.0 (that was a Web 1.0/2.0/3.0 joke, if that wasn’t clear) version of the Donate button. Kind of like how everyone all of a sudden had “Made in [city] with ❤️”. Naturally I wanted both of these on my new website.
Buy me a ☕
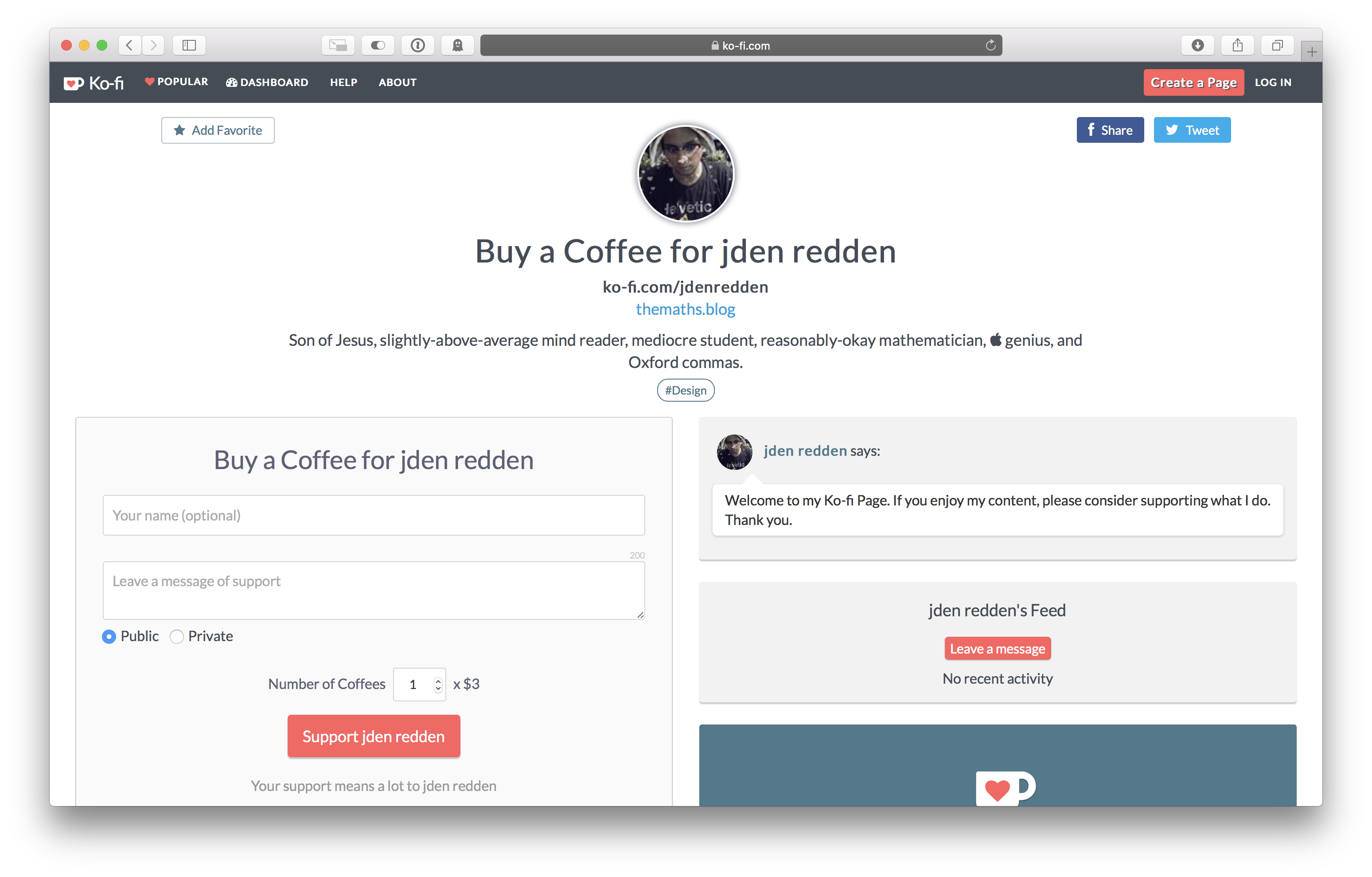
There is of-course a start-up that provides this button as a service, with an equally start-upie name, Ko-Fi. The button looks like this,
It’s pretty nice and appropriately Web 3.0 looking. However, I have issues with it. It’s just a link to a website, and the website has allot going on.

Like, I’m not sure why there is an option to add comments as if it was a Facebook wall. Being an external link it’s jarring and reduces any incentive for me to give money. I was hoping the website would be a super minimal and just a simple form to donate a few bucks. It also uses PayPal as its payment platform, and if I can avoid it I don’t want to ever use PayPal again. Then it dawned on me, I was hoping it was a Stripe dialogue (click the button).
This is really what I wanted when you click the “Buy Me a Coffee” button. So I looked into adding Stripe to my website, while it is pretty easy it’s not as easy as it is to add say a PayPal button. There is some server-side code required and the Stripe documentation is more targeted to making an e-commence platform, I just want to take one-time payment and not store customer details. And honestly, I didn’t want to add cognitive load I have to implement Stripe on my server. I will eventually probably make this button but for now I wanted a service to do this for me.
I started looking for Stripe-based-buy-me-a-coffee buttons, but sadly they don’t exist. There was a few out-of-date Wordpress plugins. Instead I looked for Stripe-based donation buttons that I could adapt into a button. Eventually I found DonorBox, a service designed for non-for-profits to accept donations. It ticks the right boxes, Stripe integration and has a lightbox style pop-up for donations—rather than an external link.
I’ve added a “Buy me a Beer 🍺” option as well, because that seems to be the new trend as well. All of the prices are in multiples of π. There is an element of customisation available for the box, I made it black and white and added emoji to the descriptions. I like it, it works well for minimal effort and is free to use until get over $999 a month in donations, which I don’t see happening anytime soon (if ever).
Made with ❤️
I also wanted to add a “Made in Adelaide with ❤️” thing to my footer. There is a nice website that makes some code for you called MadeWithLove
Made with ♥ in Adelaide
I wanted to make a custom one. Where I live—South Australia—has a new brand that I quite like, it’s called imaginatively Brand South Australia. I have used their logo in many of my other projects such as posters and marketing collateral adding a small logo on a website is the next natural progression.
A little nosing around the website I found the favicon. What a nice little logo our state has.
![]()
Finally putting it all together we have.
Made in
by jden redden with ❤️.
And this is what it looks like on TheMaths.Blog.